自建Z-Library镜像站,再也不用担心镜像失效了
喜欢看电子书的朋友,想必如今没有不知道 Z-library 这个神仙网站的

号称全球最大的数字图书馆,坐拥1000万+电子书资源,近些年来随着口口相传迅速走红网络

但电子书网站这种东西,大家懂的都懂,毕竟涉及版权问题,纵使 Z-library 官方接连不断的换域名,还是逃不过封堵,你现在已经很难在网上找到没被墙的域名了

当然如果你会富强上网,并不会存在以上问题,你可以直接访问 Z-library 的官方中文网站:Z-library
今天想来给大家分享一个更稳定的长期可用的办法——使用 Cloudflare 制作自己独有的镜像站!再不担心失效问题。
此文章为转载文章,建立镜像网站完全没有问题,但是因为防火墙对Cloudflare的拦截,所以你建立镜像网站并不能通过生成的域名直接访问,根据作者的说法你需要购买域名解析才能完成访问。 1、Cloudflare
Cloudflare 是比较出名的且少有能免费使用的美国CDN服务商,利用它我们可以实现加速一些网站的访问
1.1注册
注册 Cloudflare 的免费账号非常的方便,注册时只需要输入邮箱和密码即可,不会像国内网站那样要你填写各种个人信息的,基本上不用担心隐私问题:https://dash.cloudflare.com/sign-up

注意:Cloudflare是有提供官方中文的,在网站的右上角即可切换语言
从官网注册之后,会跳转到转到:https://dash.cloudflare.com/,接下来的步骤都是在控制台进行的
1.2创建Workers
在控制面板主页左侧找到Workers » 创建服务:

可以看到右侧显示的每日请求额度是10W次,如果只是搭建个人服务这些额度绰绰有余了(但是公开在网上开使用大概率会用完,这也是今天写文章教大家免费搭建的原因)
点击创建服务后,随便填写一个服务名称即可,记住下面这个 https://xxxx.xxx.workers.dev,此即镜像站的网址,下方的启动器选择HTTP处理程序

等待部署完成,我们找到快速编辑按钮

在打开的这个窗口,下方阿虚提供的代码粘贴进去,保存部署,然后直接访问之前我们记下的链接就好了

具体代码如下:
- // 你要镜像的网站.
- const upstream = 'zh.zlibrary.org'
- // 镜像网站的目录,比如你想镜像某个网站的二级目录则填写二级目录的目录名,镜像 google 用不到,默认即可.
- const upstream_path = '/'
- // 镜像站是否有手机访问专用网址,没有则填一样的.
- const upstream_mobile = 'zh.1lib.education'
- // 屏蔽国家和地区.
- const blocked_region = ['KP', 'SY', 'PK', 'CU']
- // 屏蔽 IP 地址.
- const blocked_ip_address = ['0.0.0.0', '127.0.0.1']
- // 镜像站是否开启 HTTPS.
- const https = true
- // 文本替换.
- const replace_dict = {
- '$upstream': '$custom_domain',
- }
- // 以下保持默认,不要动
- addEventListener('fetch', event => {
- event.respondWith(fetchAndApply(event.request));
- })
- async function fetchAndApply(request) {
- const region = request.headers.get('cf-ipcountry').toUpperCase();
- const ip_address = request.headers.get('cf-connecting-ip');
- const user_agent = request.headers.get('user-agent');
- let response = null;
- let url = new URL(request.url);
- let url_hostname = url.hostname;
- if (https == true) {
- url.protocol = 'https:';
- } else {
- url.protocol = 'http:';
- }
- if (await device_status(user_agent)) {
- var upstream_domain = upstream;
- } else {
- var upstream_domain = upstream_mobile;
- }
- url.host = upstream_domain;
- if (url.pathname == '/') {
- url.pathname = upstream_path;
- } else {
- url.pathname = upstream_path + url.pathname;
- }
- if (blocked_region.includes(region)) {
- response = new Response('Access denied: WorkersProxy is not available in your region yet.', {
- status: 403
- });
- } else if (blocked_ip_address.includes(ip_address)) {
- response = new Response('Access denied: Your IP address is blocked by WorkersProxy.', {
- status: 403
- });
- } else {
- let method = request.method;
- let request_headers = request.headers;
- let new_request_headers = new Headers(request_headers);
- new_request_headers.set('Host', url.hostname);
- new_request_headers.set('Referer', url.hostname);
- let original_response = await fetch(url.href, {
- method: method,
- headers: new_request_headers
- })
- let original_response_clone = original_response.clone();
- let original_text = null;
- let response_headers = original_response.headers;
- let new_response_headers = new Headers(response_headers);
- let status = original_response.status;
- new_response_headers.set('access-control-allow-origin', '*');
- new_response_headers.set('access-control-allow-credentials', true);
- new_response_headers.delete('content-security-policy');
- new_response_headers.delete('content-security-policy-report-only');
- new_response_headers.delete('clear-site-data');
- const content_type = new_response_headers.get('content-type');
- if (content_type.includes('text/html') && content_type.includes('UTF-8')) {
- original_text = await replace_response_text(original_response_clone, upstream_domain, url_hostname);
- } else {
- original_text = original_response_clone.body
- }
- response = new Response(original_text, {
- status,
- headers: new_response_headers
- })
- }
- return response;
- }
- async function replace_response_text(response, upstream_domain, host_name) {
- let text = await response.text()
- var i, j;
- for (i in replace_dict) {
- j = replace_dict[i]
- if (i == '$upstream') {
- i = upstream_domain
- } else if (i == '$custom_domain') {
- i = host_name
- }
- if (j == '$upstream') {
- j = upstream_domain
- } else if (j == '$custom_domain') {
- j = host_name
- }
- let re = new RegExp(i, 'g')
- text = text.replace(re, j);
- }
- return text;
- }
- async function device_status(user_agent_info) {
- var agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"];
- var flag = true;
- for (var v = 0; v < agents.length; v++) {
- if (user_agent_info.indexOf(agents[v]) > 0) {
- flag = false;
- break;
- }
- }
- return flag;
- }
2、自定义域名
本来到上面这一步,直接打开镜像即可。
但由于被国内用户滥用,防火墙已经精准识别 Cloudflare 域名了,所以想要拥有一个自用的 Cloudflare 镜像,你只能重新弄一个域名
而买一个域名其实很便宜,像这种纯数字的垃圾前缀,再配一些小众域名后缀,一年可能也就8-11元钱
但你买的时候最好别选这种纯数字域名,最好是小众英文单词+小众后缀,因为如果不幸买到二手域名,可能会引来大量国外访问导致你网站流量访问耗尽
买域名的地方也很多,国内的DNSPod、阿里云、腾讯云等地方都可以买:
- DNSPod:https://buy.cloud.tencent.com/domain
- 阿里云:https://wanwang.aliyun.com/domain/
- 腾讯云:https://dnspod.cloud.tencent.com/
输入你刚刚买的域名,点击添加站点,然后拉到最下面选择免费计划,并点击继续
接着会扫描 DNS 记录(这个不用管),直接点继续,提示你「没有 DNS 记录,Cloudflare 将无法激活您的站点。最好立即设置 DNS 记录。」这个也不用管,依然点击继续
然后可以看到让你去修改DNS服务器,这里记录一下Cloudflare提供的两个地址
然后去到你购买域名的平台,找到你的域名管理(下图是阿里云域名后台管理入口)
然后再这这里我们就可以修改DNS服务器
然后在这里将阿里云默认的DNS服务,修改为上面 Cloudflare 提供的那两个
如果你实在走不到DNS服务器的修改入口,你就直接在你的域名购买商那里搜索「DNS服务器」一般都很容易能找到相关的帮助文档的
修改好之后回到 Cloudflare 后台,点击「完成,检查名称服务器」,只要你是正确修改,一般一会儿就行了,用不着等24小时
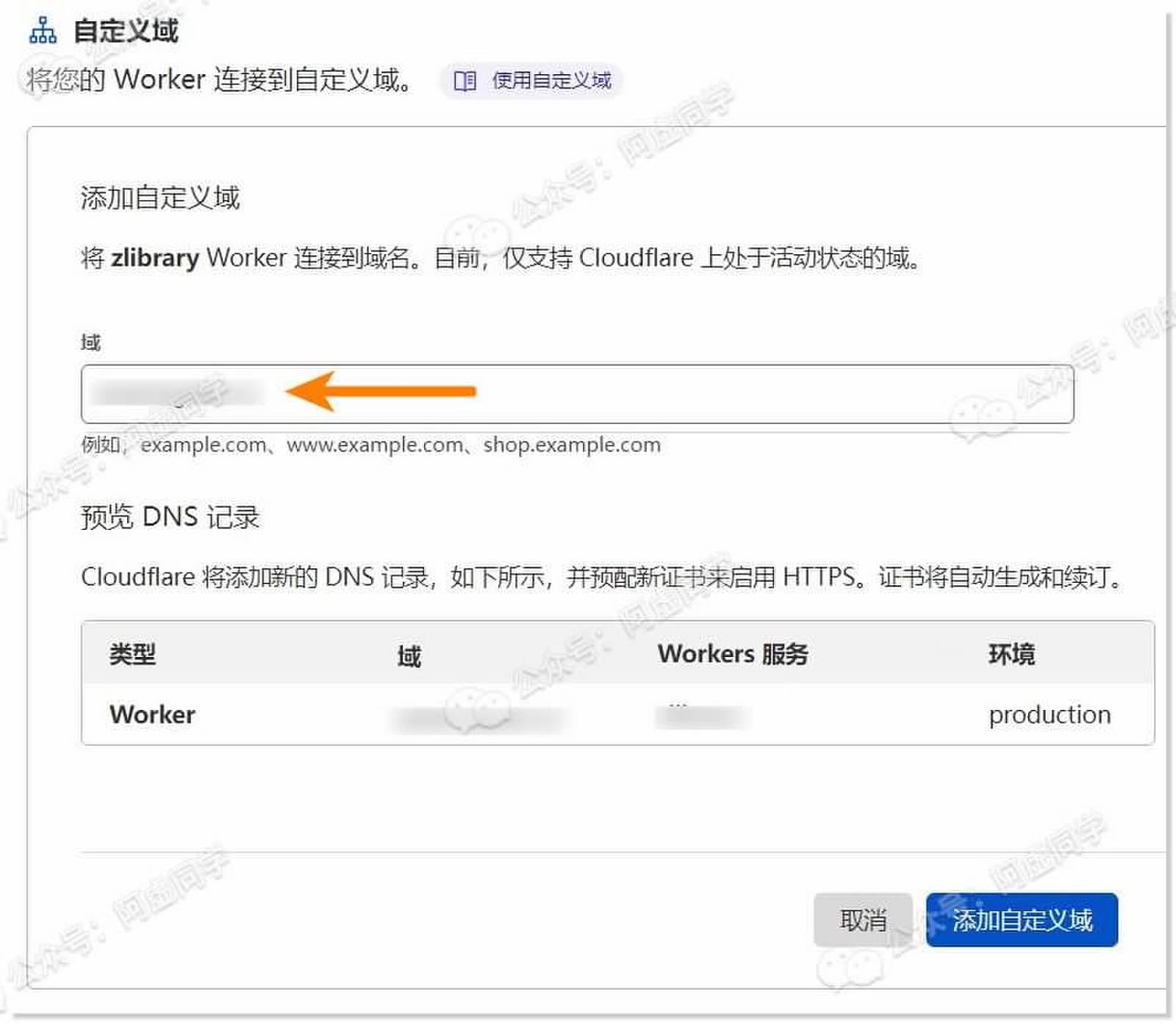
再回到 Cloudflare 控制台,找到Workers,然后点击刚刚创建的项目,切换到触发器,点击添加自定义域
将刚刚买的域名输进去就行了
OK,到这一步就全部搞定了,访问你的域名就拥有了一个自用的Z-library镜像!
但注意:等待域名解析生效可能需要一段时间,最多可能需要 24 小时!如果你发现搭建好之后没办法立即访问,请耐心等待一段时间(最起码得等Cloudflare上面的自定义域名显示有效✅)
如果很久都没生效,可以去站长之家:https://ping.chinaz.com/,ping一下你的镜像站域名,如果能ping通说明就是生效了。但也有可能出现其他地方能ping通,但你本地网络始终访问不了,这种时候可能是本地DNS的问题,一般换一下本地的DNS即可解决(阿虚公众号上回复:DNS,即可获取DNS修改工具)
总之搭建好之后的镜像,资源正常下载是没有问题的~
3、解决下载限制
镜像站并不能帮你解决每日5本的IP下载限制,并且有些人用的可能不是家宽,如果所处网络是公用IP,很可能出现室友/隔壁等使用同一IP在Zlibrary上下载导致额度耗尽情况
3.1伪造IP
如果你遇到这个问题,可以考虑伪造IP来解决此问题,而已经有其他作者写了比较详细的教程,阿虚这里就不复制粘贴了
❶电脑上可以给浏览器安装「ModHeader」这款扩展来解决;
❷安卓手机可以下载 Iceraven 浏览器 然后安装「Header Editor」这款扩展来解决
如果你看完以上后觉得自己建镜像站还是麻烦了,可以通过已有的镜像网站来进行访问。
3.2通过Cookie方式登录镜像站
我们可以借助下面两个网站之一来在不翻墙的情况下注册到一个Zlibrary账号(如果你已有可以略过):
- 网址1:https://one.zlib.shop/
- 网址2:https://sign.Zhelper.net/
根据网站的提示,注册并激活成功你的账号(并不是很难,网站也有提供教程,自己花时间看一下),然后网址1叫获取登录信息、网址2叫获取恢复链接——说白就是给Zlibrary提交重置密码的申请
总之你会在邮箱里收到一封邮件,邮件里的链接会包含你账号的 remix_userid 和 remix_userkey
这个 remix_userid 和 remix_userkey 就相当于是你的账号密码,请勿外传!获取一次后之后就不用重复获取了,所以这个方法也就第一次麻烦一点
# 示例,不是让你直接复制下面的代码: remix_userid=26262731 remix_userkey=e2782876f30718f3e911eef474d18410
然后打开你的镜像站,按F12键打开浏览器开发者工具,找到控制台
将这串字符填写完整 document.cookie=''(填入你的 remix_userid 和 remix_userkey)
# 示例,不是让你直接复制下面的代码: document.cookie='remix_userid=26262731' document.cookie='remix_userkey=e2782876f30718f3e911eef474d18410'
然后在浏览器的控制台中依次回车运行
都运行之后,按F5刷新一下网页,你就会发现登录成功了~下载量就至少有每天15本了(不登陆5本+登录10本)
本文转载自:万事屋的阿虚弱
推荐阅读
- 2019年美国“黑五”海淘 必败网站大全[11-24]
- 联想个人云存储T1发布:百度网盘互传、多种离线下载[11-17]
阅读分类标签
-
一周热门
-
热门推荐
-
最新收录